googleプラス「App Inventorコミュニティ」で面白い投稿がありました。
ディスプレーサイズを認識し、ボタンを自動リサイズする方法です。
自作開発アプリ「貧社のハンディーターミナル」、手元にあるAndroid端末のディスプレーサイズが全部違うので、端末ごとに画面上の部品サイズを細かく調整するが超面倒なんです!
そこで、この投稿がすごく気になりました。
では早速、サンプルアプリの作成!
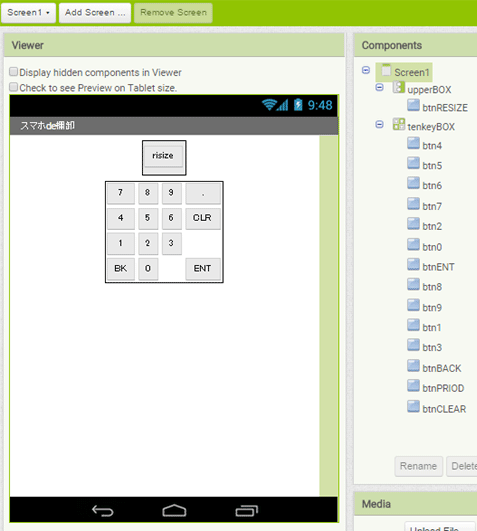
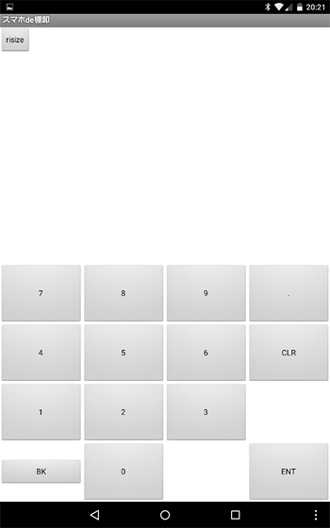
レイアウトは棚卸アプリを想定しこんな感じ
・upperBOX:上部部分を囲むボックス
・tenkeyBOX:10キーボードを囲むボックス
・btnRESIZE:リサイズを実行するボタン
・btn数字:数字ボタン

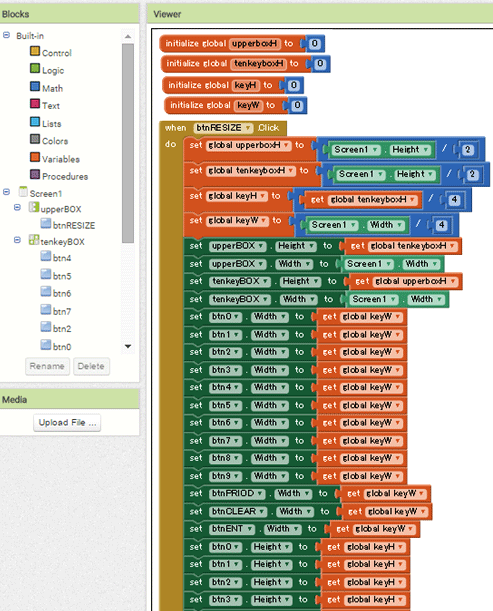
プログラムブロックがこれ
投稿されたアイデアはScreenサイズを取得し、それを必要なサイズに割るというもの。
そこで僕のサンプルでは、Scree縦サイズを2で割って上下レイアウトBOXの高さに代入。
Screen横サイズを4で割り数字キーの幅に代入。
Screen縦サイズを2で割り、それを4で割った値を数字キー縦サイズに代入。

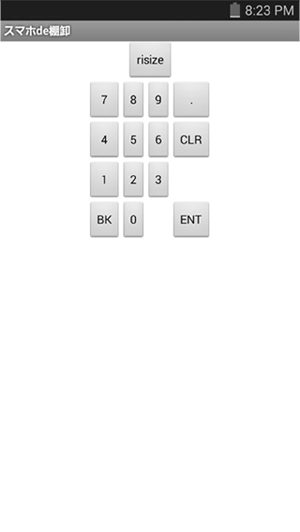
この小さなアプリを僕の5インチスマホで動かすとこんな感じ
リサイズ前は、すべての部品が上部中央に小さく固まっています。

さて、リサイズボタンを押すとどうなるかな?
やったー、見た目ばっちりです 😀

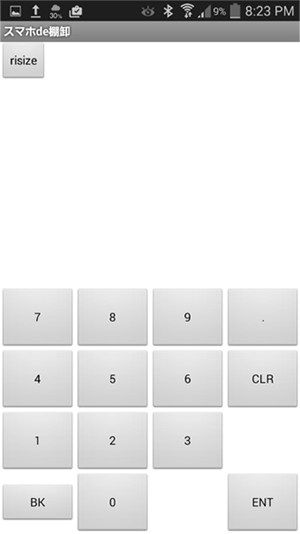
試しにこのアプリをNexus7で実行すると・・・・
これも完璧 😀

これなら使える!
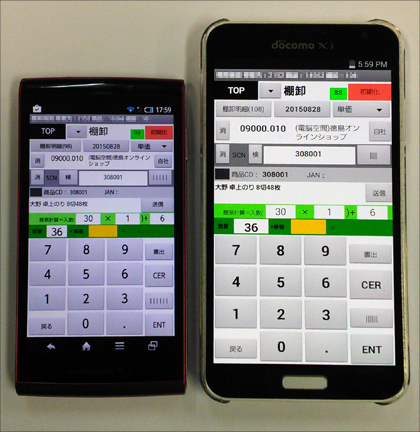
早速、「貧社のハンディーターミナル」アプリにこのテクニックを導入。
4.1インチスマホ、5インチスマホともばっちりな仕上がり 😆
Nexus7はボタンが大きくなり過ぎ使い難くなったので自動リサイズを外しました。

サンデープログラマーに取って一番重要なのは細かな開発テクニックの情報量。
周りに聞ける人がいない独学プログラミングは、本の多さ、google検索で見つかる記事の多さで難易度が大きく変わります。
そう考えるとFileMaker開発は最悪。
本は少ないし、ネットの情報も皆無。
MS-Access開発は、本も豊富で、ネットの情報も多数。
で、App Inventor開発は?
日本では本も数冊、開発テクニックの情報は皆無。
でも、英語圏で頑張れば超たくさんの情報がGoogle検索ですぐに見つかります。
右往左往の末でたどり着いたApp Inventor。
選んで本当に良かったです!
と言っても私が利用してるのはその拡張版サービスなんですけど・・・・
コメントを残す