僕が持ってるデバイスは初代スマホ4インチ、今のスマホ4.7インチ、そしてNexus7の3台。
既に実践で使っている棚卸アプリは4.7インチディスプレーに最適化しています。
残りの端末にこのアプリをインストールすると、4インチ画面ではソフト10キーの一部がはみ出てしまい使えず、7インチだと左上に操作画面が寄って使いづらい。
そこで、トランスフォーム機能を作り始めました。
機能は単純。
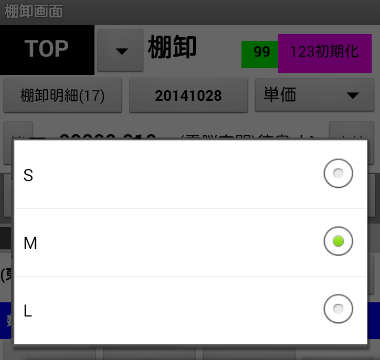
主要パーツの縦サイズを3サイズ用意し、SMLサイズリストボックスで切り替えるリサイズ機能。
これが思った以上に手間がかかり、ここ数日はド壺入でした。
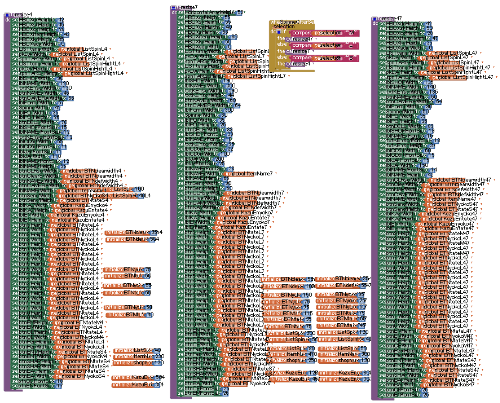
プログラムブロックがこれ

切替リストボックスがこれ。

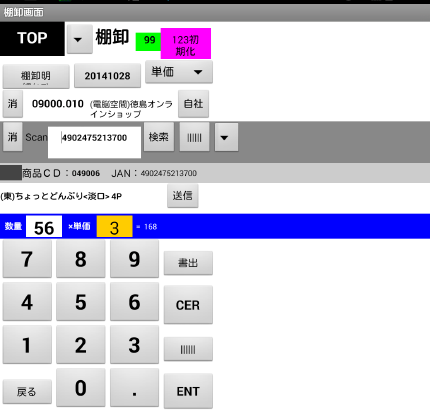
7インチで表示さっせるとこんな感じ

4.7インチ用に切り替えるとこんな感じ。

これが4インチ画面(現在調整中)

1ヶ月かけた棚卸アプリ完成まで、後ほんのひと息。
これが完成すれば、こいつをベースにいよいよハンディーターミナルアプリの本丸「受注画面」を作るぞ!
とその前に、あれ!
App Inventorで作った操作画面のクローンってどうやって作るんだろう?
コメントを残す